MYCAMERA Shopping App
MYCAMERA is a mobile shopping app that allows photography lovers to purchase cameras, photography equipment and supplies. Utilizing user experience and information architecture, it is modified to specific users and their needs. The goal is to provide a seamless experience for users to navigate through the mobile shopping platform.
UX · UI Design / Information Architecture
Interactive Mobile App
Duration: 5 Weeks

The Opportunity
MYCAMERA is a brand looking to create mobile shopping app for their customers, where users can easily navigate through the app as they browse and shop the diverse products available. Their customers ranges from students to older adults who are photography lovers.
The Challenge
The challenge is creating a shopping app that is organized and easy to navigate for specific users, as MYCAMERA houses a variety of products from film and digital cameras to lighting equipment and studio rentals for photography fans.
Toolkit

Illustrator

Photoshop

XD
Design Process
Tree Testing
Flow Chart
Wireframes
Final Prototype
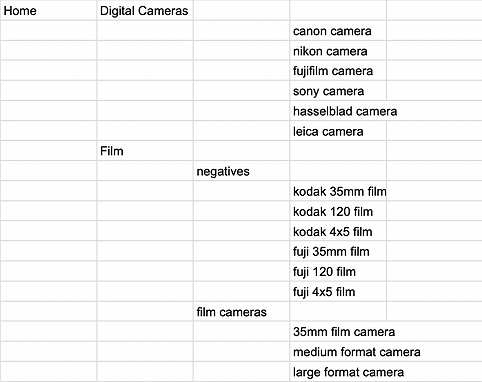
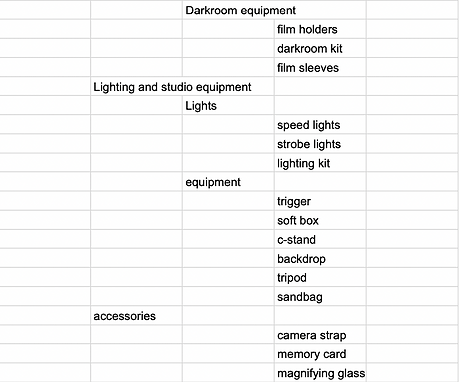
Tree Testing
MYCAMERA houses various products therefore I utilized the 'Tree Testing' method to organize the navigation system for the mobile app. Using a spreadsheet, I sorted and organized the products under their categories and sub-categories. Afterwards, I conducted user testing with my classmates to collect usability feedback from users.


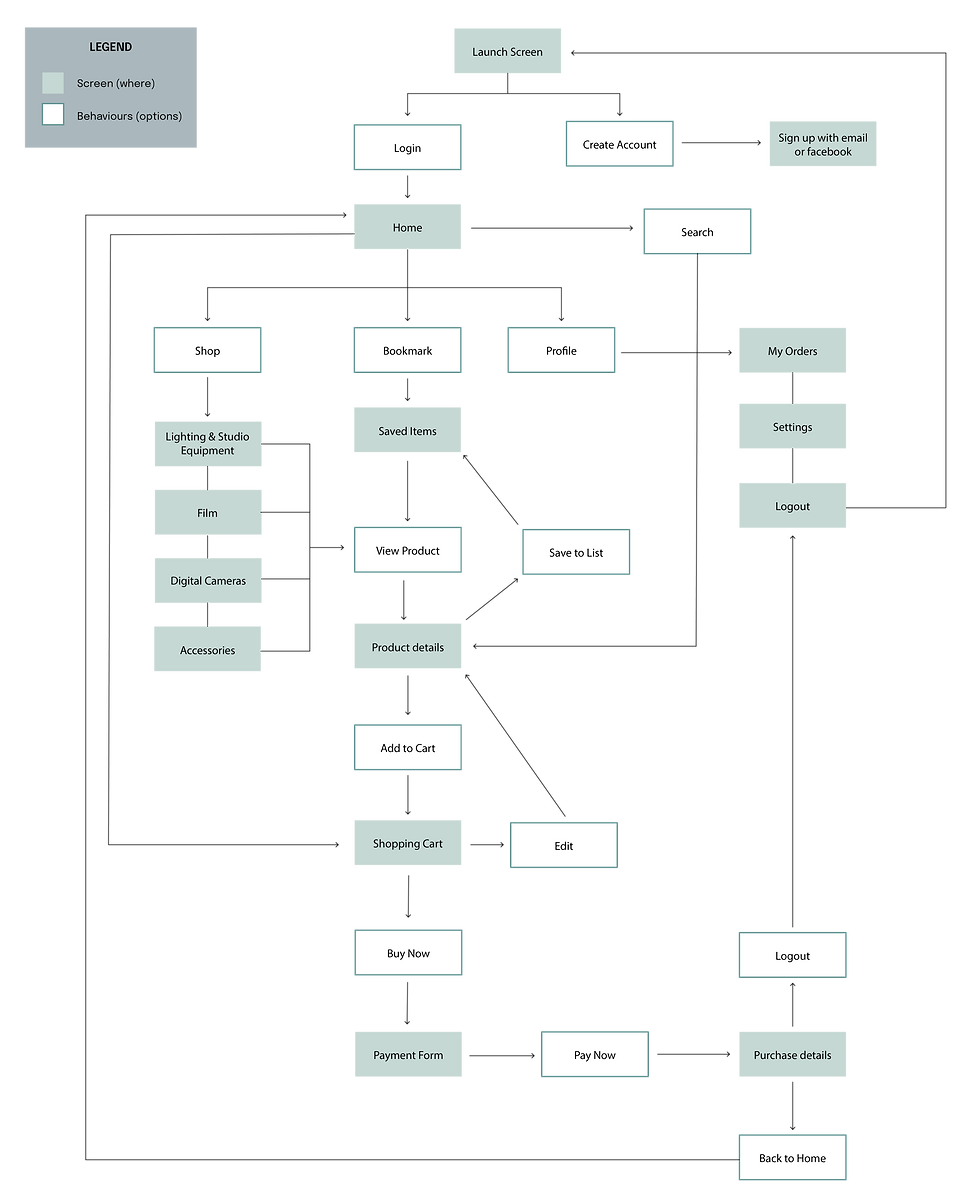
Flow Chart
My next step was mapping out the 'screen' and 'behaviours' of the mobile shopping app.

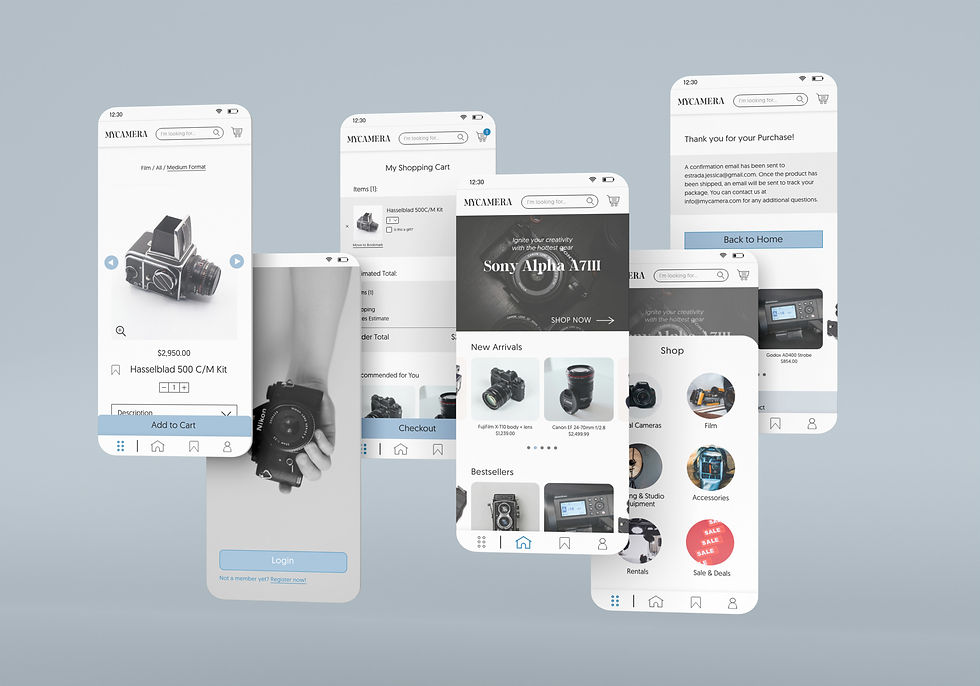
Wireframes
A greyscale mobile wireframe was made in Adobe XD with the buttons in a green colour, indicating the 'behaviours' (options) users has on the landing screen. I have created wireframes for the core screens of the mobile platform. These are the final wireframes after revisions.

Final Prototype
Users login into the shopping app, and are taken to the homepage where they can browse some of the highlighted products. Users with specific needs can click into the categories button and choose what they are looking for.
When the user is ready to purchase the item, they can simply choose the checkout button or the shopping cart that takes them to the payment forms, where they need to fill out their personal information in order to fulfill their purchase.